最大128%増の申込率(CVR)となったホームページ3事例と共通点

あなたにクイズを出そう。売上が128%アップする可能性を秘めているクイズだ。というのも、実際に改善につながった事例をいくつか紹介しようと思うからだ。
では、さっそく。
目次
3つの問題
以下は、2つのパターンを同時に走らせて検証した結果、どちらのパターンの成績が良かったか?という事例だ。
知識や経験があるとパッと見て分かる問題もあるなと思えるが、どうだろうか?
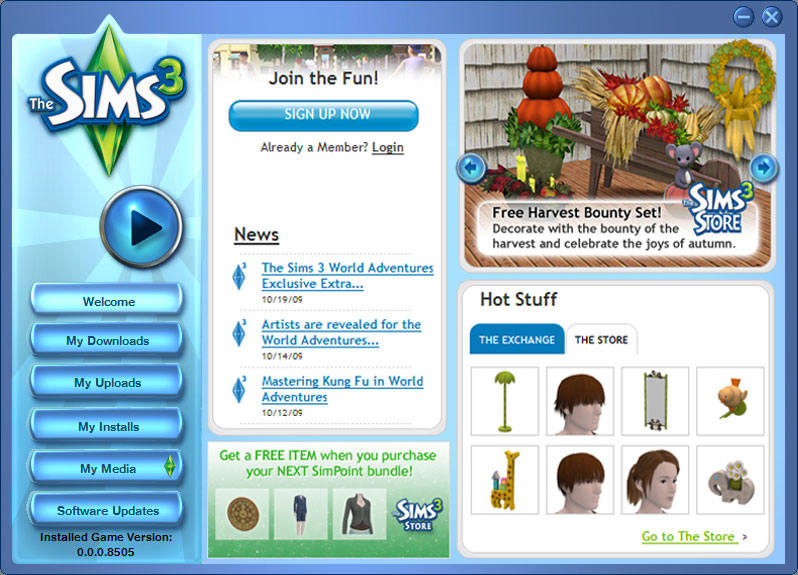
Q1.オンラインゲームのユーザー登録画面
このAとBの2つのページ、どちらが申し込み率が高かっただろうか?
これは、The SIMS3というオンラインゲームのユーザー登録画面。英語ということもあって、ちょっと見づらいかもしれないが、考えてみていただきたい。
Aパターン
無料登録、無料アイテムゲット、などなどメリット盛りだくさん。

画像:widerfunnel.com
Bパターン
無料登録だけに訴求を絞ってスッキリさせた。

画像:widerfunnel.com
続いてこちら。
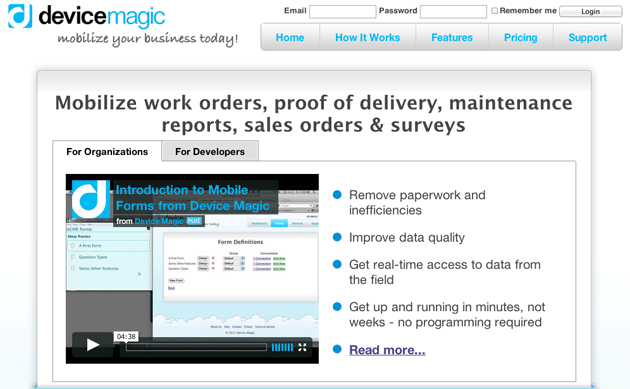
Q2.システムの無料登録
Device Magicというモバイル関連の企業が提供しているサービスのサインアップ画面。
Aパターン
サービスに関する多くのメリットやオプション、組織や開発者についての情報も記載し、動画での解説もついていて盛りだくさん。
サービスへのサインアップが目的。

画像:vwo.com
Bパターン
全てを一気に見渡せるようにするのではなくて、1つずつ順番にスライドさせてサービスのメリットなどを表示してスッキリさせた。

画像:vwo.com
そして、最後に3つ目。
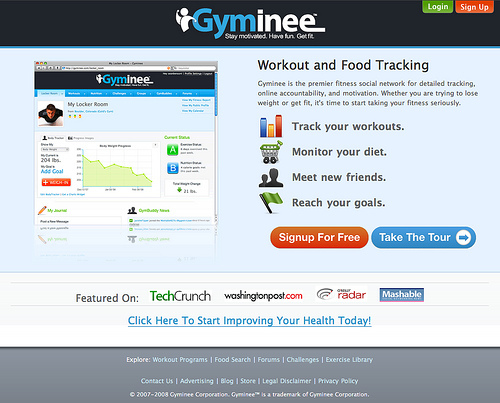
Q3.フィットネスの申し込みページ
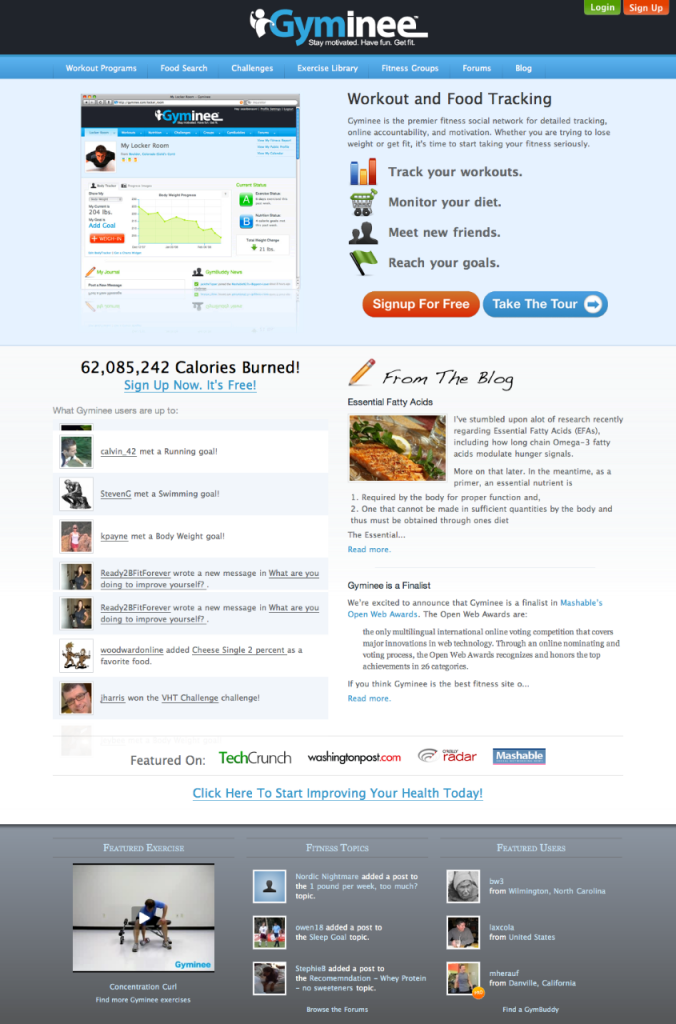
Gymineeというフィットネス関連のサイトの申し込みページ。
Aパターン
サービス内容の下に、ちょっとしたお客様の声のようなものと、ブログの記事を追加。

画像:fourhourworkweek.com/
Bパターン
Aパターンよりも情報量が少なく、サービスの内容をまとめたページを作成。
答え合わせ
さて、上記の3つの問題の答えは分かっただろうか?
答えは、以下のとおり。
A1.オンラインゲームのユーザー登録画面
Bパターンのほうが128%増で勝ち。
その差は2倍以上という圧倒的。
▲左がAパターンで右がBパターン
A2.システムの無料登録
こちらは、Bパターンのほうが35%増で勝ち。
▲左がAパターンで右がBパターン
A3.フィットネスの申し込みページ
Aパターンのほうが20%増で勝ち。
▲左がAパターンで右がBパターン
なぜ、差がついたのか?
単にクイズに当たったら嬉しい、なんてことで終わってしまっては意味がなく、重要なのは、なぜ差がついたか?ということだろう。つまり、自分がビジネスに取り組む際にどう応用できるか?が重要なはずだ。
3つに共通することは「無料」
3つの問題には共通点がある。それは、全て無料だということ。
無料ということは、金銭的なリスクはない。つまり、損はしないので、気軽に申し込みができるということであり、申し込みのハードルは低い。
なので、ページを訪れた人は、どんなものかを一字一句読むことはあまりないだろう。別に損するわけでもないので。
ということは、パッと見たときにごちゃっとしていると、読みたくなくなるので、極力シンプルであったほうがいいと考えられる。ページを開いた瞬間、すぐにどんなものなのか?何ができるのか?といったことが伝わらないと、すぐにページを閉じられてしまうのが普通。
シンプルさ
あとは、3つめは当てはまるとは言いがたいので共通点とは言えないのだが、1つめと2つめはシンプルなほうが数字がいい。これは、先ほども書いたようにパッと見たときの分かりやすかが大切だということ。無料なので、そこまでじっくり見て検討はしないわけだ。
ちなみに、シンプルというのは単に項目が少ないとか、色が少ないとかではなくて、最も重要だと思えるポイントだけを残すということ。単に情報が少ないからシンプルなのではなくて、これがなくなったら成り立たないというものを必要最低限にして選りすぐっているからシンプルになっているということ。
情報は少なければいいわけではない
シンプルで分かりやすいほうがいいのは、高額な商品やサービスでも同じ。しかしながら、商品やサービスの性質はもちろん、値段によって必要となる情報量には差があるとも言える。
10万円や20万円といったある程度の値段がはる場合、もし期待通りのものではなかったら損をしてしまう、という思考がよぎる。1万円でも損はしたくないと思うのが普通に思える。
となると、損をしたくない意識が働くので、
- どんなサービスで、費用対効果はどうなの?
- なぜ、その効果効能のがあるのか?その仕組みは?理由は?
- どんな人が作っている商品なの?
などなど、自分にとってどのくらいの価値があるのかを見極めようとするのが普通だからだ。お金を払うという意思決定をするにあたって必要な情報を集めようとするわけだ。
だから、意思決定のために必要な情報を全てページに載せておかないと、購買には至りにくい。本当にこれで効果がある?といった疑問が残ってしまったら、あなただって買わないはずだ。どんな人が売り主なのか?ということを気にする人もいるだろうし、全体の印象から直感的にちょっと違うor良い感じという風に感じ取る人もいる。
まとめ
今回の3つの例については、無料という金銭的なリスクがないという前提があるので、パッと見て一体何なのかが分かるようなシンプルなパターンが勝っているといえるように思える。3つめは情報量が多くはなっているが、機能がたくさんあるとかそういうものではなく、お客さんの声なので、性質がちょっと変わるかなとは思える。
ただ、こうした事例は、あくまで1つの事例として知っておいて損はないが、置かれた状況はビジネスによって千差万別。なので、必ずしも同じことが起こるとは限らない。
前に、Firefoxのダウンロードボタンは緑のボタンが一番いいなんて話を聞いて、申し込みボタンを軒並み緑にした人がいる。しかし、結果は思わしくなかった。なぜなら、緑が大切だということはあるのかもしれないけれども、もっと大切なのは目立つかどうかだからだ。緑にしたら目立たなくなるのに、緑だからいいということをそのまま受け取ってやってしまうと残念な結果になりかねない。
実際には、テストを繰り返してしか真実は分からないということは念頭に置く必要がある。テストをするための仮説をいろいろと発想するにあたって事例は役に立つということかなと思える。